Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
內容目錄
我們在網站上時常會看到許多有關 WordPress 的小功能,是我們不需要、也不希望額外安裝外掛取得的,譬如:移除版本資訊、在文章有關鍵字時嵌入特定警語等。
多數的文章會告訴你,可以透過編輯佈景主題的 functions.php 檔案,啟用特定功能。但在前一篇文章中我們提及了「為何不要直接修改當前佈景主題的 functions.php」,並提供了子佈景主題作為解決方案。
但是對於接案者、團隊,或是需要管理大量網站的人來說,如果要為每個網站個別製作子佈景主題,並不是一個有效率的方式。相較之下,自行開發外掛是一個不錯的選擇,而在多數的情況下,透過 Code Snippets 管理代碼,一樣可以達到近似的效果。
Code Snippets 會將你的代碼儲存於資料庫中,並且在需要的時候執行。事實上,如果你的佈景主題具備 [自訂 CSS] 的功能,這也是一種將語法儲存於資料庫中,在特定條件中再執行的做法。
根據開發者的說法,這種集中管理代碼的方式比起在個別頁面執行 PHP 程式要來得好。也就是說,如果你基於某種原因,希望在頁面或文章中執行 PHP 程式,使用 Code Snippets 還是會比尋找「執行 PHP」(execute PHP) 類型的外掛還要務實。
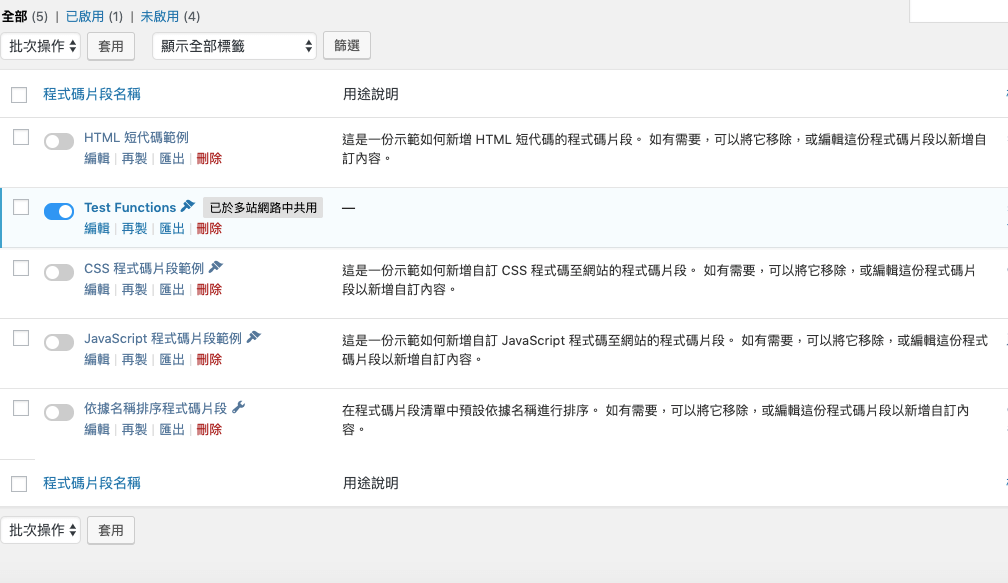
在安裝並啟用 Code Snippets 後,你的控制台會出現「程式碼片段 (Code Snippets)」這個文章類型 (post type)。點選 [全部程式碼片段] 後,會出現以下畫面(由於本網站是建構於多站網路下,因此會出現 [已於多站網路中共用],一般網站並不會出現):

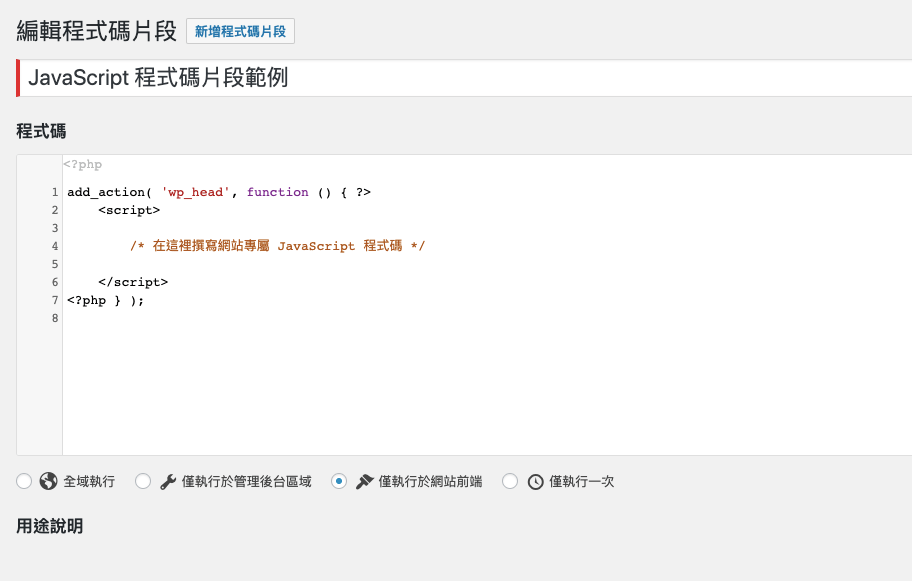
安裝完外掛後,會預設提供 4 種範例作為參考,我們以〈JavaScript 程式碼片段〉為例:

從這個範例中,我們可以看到在介紹勾點時曾經提到過的 add_action。是的,Code Snippets 最主要的功能,就是可以管理各種勾點。
我自己在使用 Code Snippets 的過程中,曾經踩過幾次雷,在這裡先一併整理一下:
我自己在學習使用 Code Snippets 上,並沒有太大的障礙,最主要是因為這種「將代碼集中管理」的概念,其實與 Google Tag Manager 以及其他代碼管理工具的設計思維很像。只要掌握勾點(相當於 GTM 中的「觸發條件」)的概念,便可以實現許多客製化的小功能。
除了實現小功能之外,我們會建立子佈景主題或新的佈景主題,還有另外一個原因:想要針對自己網站的特定內容(例如食譜、影評等),賦予專屬的版面格局。
要完成這件事,我們必須先瞭解,WordPress 作為「內容管理系統」,其最重要的「內容類型 (post type)*」,如何幫助我們完成架構設計上的準備。明天我們繼續討論:內容類型,以外掛 Custom Post Type UI 為示範說明。
[…] 大多數的連絡表單外掛(如 Contact Form 7)會建立專屬的內容類型。甚至我們先前提及的 Code Snippets,也是建立名為程式碼片段的內容類型。 […]
[…] 的專案可以將 PHP 程式希望達成的功能,呼叫到頁面編輯器當中。在說明 Code Snippets 的時候,曾經提到過直接在頁面中執行 PHP […]