Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
因為在社團上看到有人發問相關問題(原文連結),所以順手研究一下。
印象中之前公司網站在改版的時候,也遇到了類似的問題。當時由於我們只需要用一個圖示,因此評估之下,決定直接把圖示檔下載,自行上傳。
但剛才又發現有人遇到一樣的問題,所以重新研究根本的病灶在哪裡。
先說結論,如果你使用 Font Awesome 中的虛設元素 (pseudo elements) 方法來執行 (官方說明),便有可能會產生這個問題。這是因為你所使用的版本,可能沒有定義 “Font Awesome 5 Free” 這個 family-name,因此第一步可以先檢查你使用的 Font Awesome 所套用的 CSS 樣式是否為最新版本 (5.15.1)。
接著,檢查你是否已經指定了 font-weight 的屬性。在 Font Awesome 5 Free 中,你必須指定 font-weight: 900; 才會顯示你的圖示。
內容目錄
直接在自己的電腦上開了一個 HTML 檔:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://kit.fontawesome.com/{{YOURKITNUMBER}}.js" crossorigin="anonymous"></script>
<title>Document</title>
<style>
.icon::before {
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
}
.file::before {
font-family: 'Font Awesome 5 Free';
font-weight: 900;
content: "\f15b";
}
</style>
</head>
<body>
<p class="abc icon">Hi</p>
<span class="fas fa-file"></span>
</body>
</html>預期的畫面應該是:

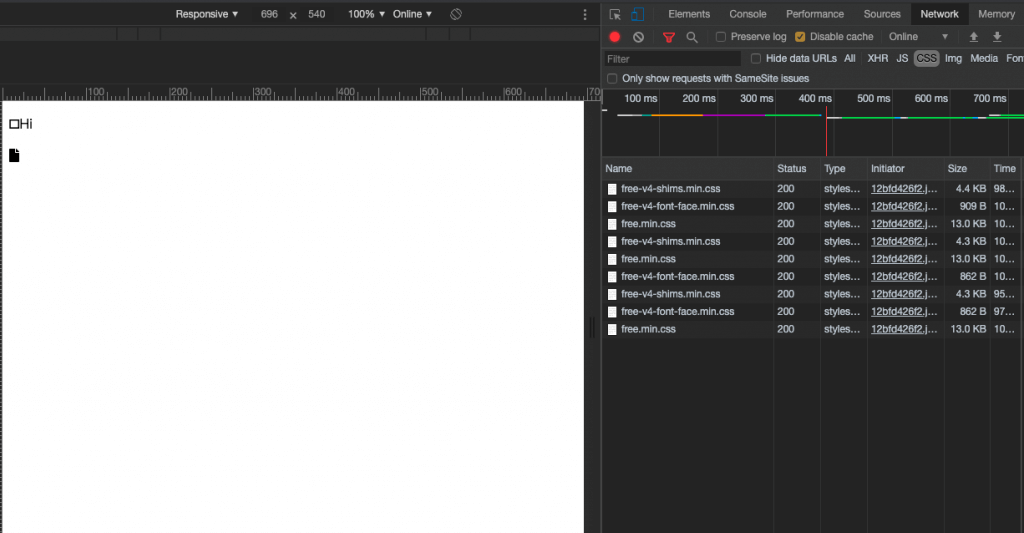
實際上是:

在查閱了 Font Awesome 的文件之後,發現自己的操作內容跟文件教學完全一樣,都還是得不到預期效果。相比之下,使用 class=”fas fa-file” 這種引入方式就能正常顯示。
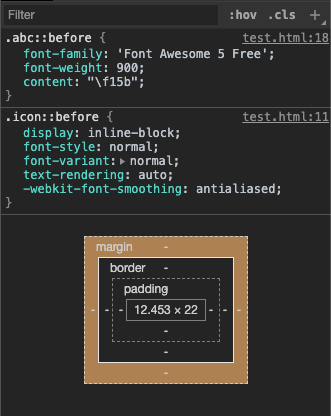
從開發人員工具檢查後,發現解決方法其實比我們想的簡單:「要不要改一下 font-family 就好了呢?」


把原本的 font-family 修改成 Font Awesome 5 Pro 之後,真的可以成功顯示了。
Font Awesome 5 開始,使用者會載入官方提供的 Font Awesome Kit,這個 JavaScript 檔案,會讓你的頁面載入 free.min.css 這個樣式表檔案。(圖片中的 v4 是因為在 Font Awesome 的後台開啟支援舊版語法設定產生的)

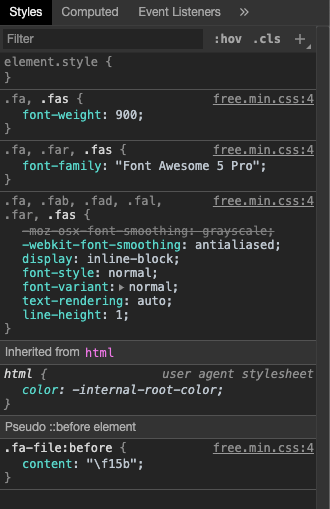
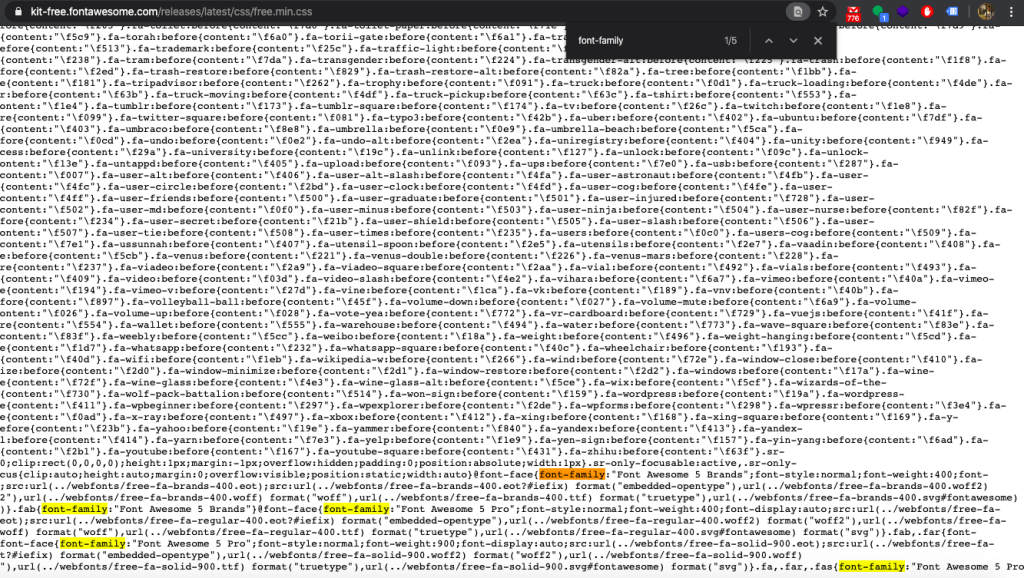
接著進一步檢查 free.min.css 這個檔案,用 font-family 搜尋後,發現這個樣式表壓根沒有定義 Font Awesome 5 Free 這個 font-family。
雖然看了也蠻傻眼的,但是看起來這好像就是問題的根源。因此目前將 font-family 從 Font Awesome 5 Free 改為 Font Awesome 5 Pro 的做法,是沒有問題的。就看官方什麼時候把這個錯誤修正了吧。

這次真的算運氣蠻好的,沒有花很多時間就發現這個問題。但是進一步想:為什麼這個顯而易見的錯誤沒有拿出來討論呢?
我的猜想如下:
在目前的版本 (5.15.1) 中,沒有定義 font-family 的問題已經修正。因此如果還有遇到 Font Awesome 的顯示問題,有可能是尚未指定 font-weight,或是發生衝突: 曾有客戶的 Elementor 外掛與佈景主題各自套用版本不同的 Font Awesome,導致定義衝突。
我改了font-weight900,還是無法導入icon,詢問一下,如何判斷所套用的 CSS 樣式為最新版本 (5.15.1)
可以檢視
head標籤裡引用的 Fontawesome CSS 資源。如果只改
font-weight無效的話,試試看按照原本的做法: 加上font-family。此外,因為 Font Awesome 有分成 Solid/Brands 等不同的圖示集,所以也要確定一下你是不是有引用到正確的圖示集。