Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
最近因為有客戶在申請聯合信用卡中心 (NCCC) 的刷卡 API,NCCC 的業務表示必須要在結帳頁面明確嵌入〈退換貨政策〉,才能通過申請。
本來是打算直接用勾點 (hook) 直接寫死,但是想到未來客戶可能會有調整內容的需求,因此決定使用 WordPress 佈景主題的 [自訂] 功能。
廢話不多說,直接進程式碼,將下方的程式碼複製並貼上到子佈景主題的 functions.php 中,就可以加入該功能。想看實際結果的可以跳到倒數第二段。
<?php
/**
* 使用方式:在頁面中建立 "退貨政策" 後,從 [自訂] 中選取退貨政策的頁面,便會出現在結帳頁中。
* 在 WooCommerce 結帳頁顯示內容。
*/
if ( ! function_exists( 'hyc_refund' ) ) {
function hyc_refund() {
$pid = get_theme_mod( 'hyc_refund_policy' );
if ( $pid ) {
?>
<div id="refund" style="overflow-y: scroll; max-height: 10em; margin-bottom: 2em; background: #fff; padding: 15px;">
<h3>
<?php echo get_the_title( $pid ); ?>
</h3>
<?php echo get_the_content( null, false, $pid ); ?>
</div>
<?php } }
}
add_action( 'woocommerce_review_order_before_submit', 'hyc_refund', 99 );
/**
* 在佈景主題的 [自訂] 功能中,加入新的選項
*/
if ( ! function_exists( 'hyc_refund_customizer' ) ){
function hyc_refund_customizer( $wp_customize ){
$wp_customize -> add_setting( 'hyc_refund_policy', array(
'type' => 'theme_mod',
'capability' => 'edit_theme_options',
'default' => '',
'sanitize_callback' => '',
'sanitize_js_callback' => '',
) );
//設定的頁籤名稱
$wp_customize -> add_section( 'hyc_refund_section', array(
'title' => esc_html__('退貨政策', 'text-domain' )
));
//設定的選項名稱
//dropdown-pages 是拿來選頁面用的
$wp_customize -> add_control( 'hyc_refund_policy', array(
'label' => esc_html__('退貨政策', 'text-domain' ),
'type' => 'dropdown-pages',
'capability' => 'edit_theme_options',
'section' => 'hyc_refund_section',
));
}
}
add_action( 'customize_register', 'hyc_refund_customizer' );內容目錄
這裡使用到 2 個勾點:用來註冊自訂工具的 customize_register,以及在前台顯示退換貨的 woocommerce_review_order_before_submit。
在註冊自訂工具的階段,要先透過 add_setting 的方法,在資料庫中新增一個選項,來儲存 [自訂] 功能的資料,這邊我們先建立了名為 hyc_refund_policy 的選項名稱,之後會從這個選項取得所需的資料。
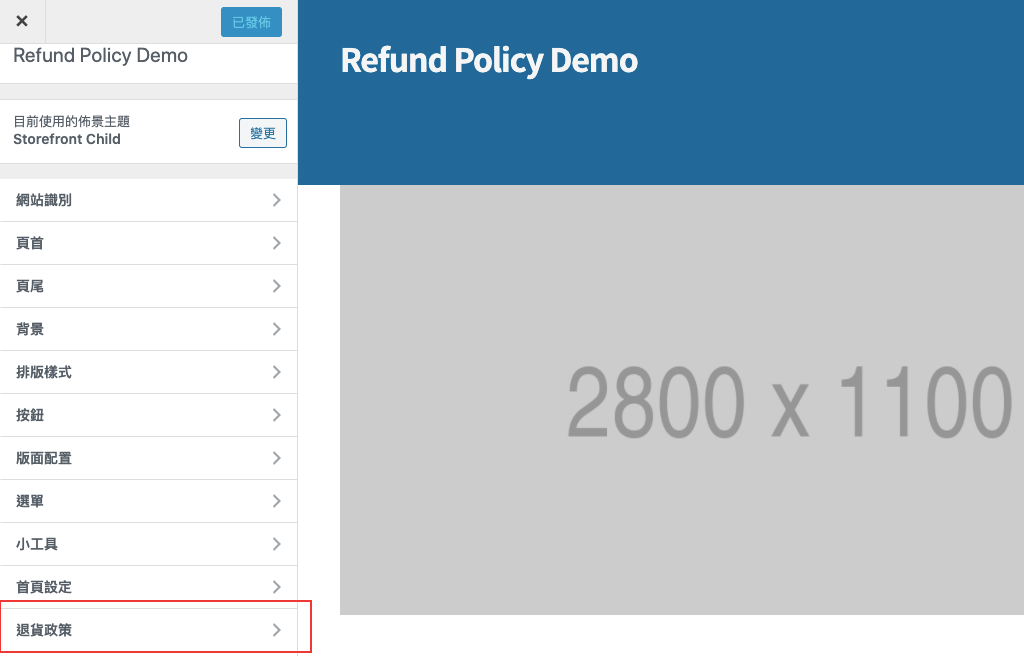
接著透過 add_section 這個方法,在 [自訂] 的主選項中新增一個區段,這裡我們建立了 hyc_refund_section 區段,並在前台顯示名為「退貨政策」的選項 (如下圖 1)。
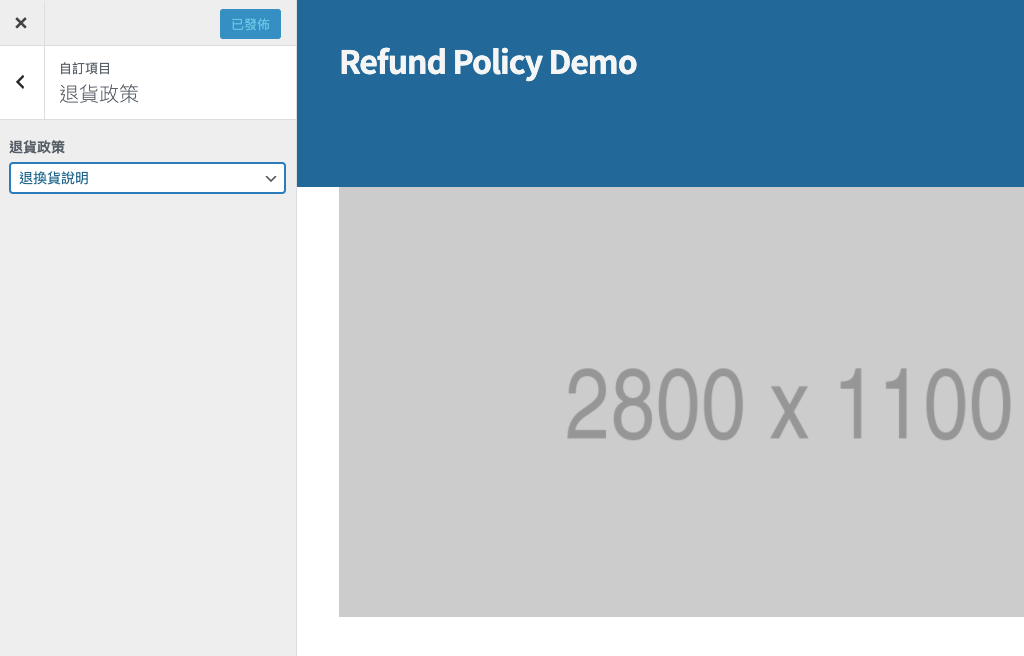
最後透過 add_control 中的 section,指定將控制 hyc_refund_policy 選項的欄位,插入 hyc_refund_section 區段中,其設定名稱為「退貨政策」(如下圖 2)。這裡我們將 type 設為 dropdown-pages,這樣在執行時,這個欄位就會以頁面清單的方式呈現。而 capability 則是與 WordPress 使用者權限有關。
前一個步驟,我們將 [自訂] 中選取的頁面,以文章 id 的形式存到 hyc_refund_policy 這個選項中,接下來就是要將〈退換貨政策〉內容嵌入到我們的結帳頁面上了。
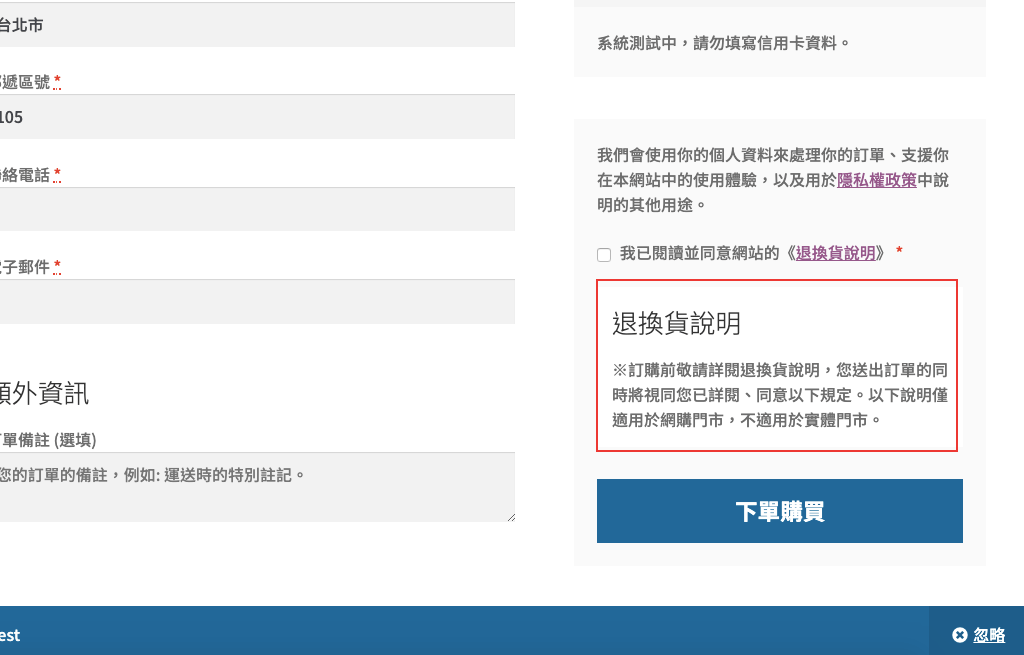
woocommerce_review_order_before_submit 這個勾點所顯示的位置,是在按下「下單購買」以前的區塊。如果希望在其他地方嵌入〈退換貨政策〉,可以參考這篇文章,作者用視覺化的方式呈現出 WooCommerce 的相關勾點。
上面的程式碼中,我直接將退換貨政策的顯示區塊大小鎖死,用 overflow: scroll-y; 的方式,讓使用者可以上下捲動確認內容。
首先,需要在新增一個〈退換貨政策〉的頁面。
在 WordPress 控制台點選 [外觀] > [自訂],開啟自訂項目功能。

這時候會出現新的「退貨政策」選項,點選後,在自訂設定裡選取剛才新增的頁面。

儲存並發布自訂設定後,回到購物車的結帳頁面,就可以看到〈退換貨說明〉已經嵌入了。

根據阿竣的建議,要達成一樣的做法,並且不希望更動佈景主題的程式碼,可以參考使用 Content Blocks 這款外掛,並且用短代碼 (shortcode) 的方式,讀取資料。這篇的做法主要是提供給不希望安裝額外外掛的人,進行客製化的參考。
customize_register 這個功能,其實還有很多其它用法,未來有機會再介紹。
[…] 後面的快速分享時段,有位 桓桓鄉寇 大大分享了他最近的作品 – WooCommerce 結帳頁面嵌入退換貨政策。 […]