Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
昨天我們提到透過擴充短代碼 (shortcode) 的方式,客製化出可以用查詢參數 _GET 來指定開啟選單項目的開闔式選單 (accordion) 區塊。今天,我們就要讓 Flatsome 內建的 UX Builder 也能夠轉譯出這個功能。
內容目錄
經過分析後,我們可以發現上層佈景主題將 UX Builder 的核心功能,存放於 inc/builder 下。而用於轉譯短代碼的檔案,則在 inc/builder/shortcodes 之下,我們在裡面可以找到 accordion.php 這個檔案:
add_ux_builder_shortcode( 'accordion', array(
'type' => 'container',
'name' => __( 'Accordion' ),
'image' => '',
'category' => __( 'Content' ),
'template' => flatsome_ux_builder_template( 'accordion.html' ),
'thumbnail' => flatsome_ux_builder_thumbnail( 'accordion' ),
'info' => '{{ title }}',
'allow' => array( 'accordion-item' ),
'presets' => array(
array(
'name' => __( 'Default' ),
'content' => '
[accordion]
[accordion-item title="Accordion Item 1 Title"][/accordion-item]
[accordion-item title="Accordion Item 2 Title"][/accordion-item]
[accordion-item title="Accordion Item 3 Title"][/accordion-item]
[/accordion]
'
),
),
'options' => array(
'title' => array(
'type' => 'textfield',
'heading' => __( 'Title' ),
'default' => __( '' ),
'auto_focus' => true,
),
'auto_open' => array(
'type' => 'radio-buttons',
'heading' => __('Auto Open'),
'default' => '',
'options' => array(
'' => array( 'title' => 'Off'),
'true' => array( 'title' => 'On'),
),
),
'class' => array(
'type' => 'textfield',
'heading' => 'Custom Class',
'full_width' => true,
'placeholder' => 'class-name',
'default' => '',
),
),
) );
從 accordion.php 這個檔案中,可以了解如何在 UX Builder 中註冊新的區塊。透過 add_ux_builder_shortcode 這個函式,我們可以將註冊過的短代碼置於 UX Builder 中,使它能夠在頁面中轉譯自訂的短代碼。這裡簡單介紹一下幾個引數:
| 名稱 | 說明 |
|---|---|
| type | 底下是否有子項目,有的話則填入 'type' => 'container'。 |
| name | 在 UX Builder 中顯示的名稱。 |
| category | 類型,欲顯示在 UX Builder 的哪個區塊中。因為和 Accordion 是類似的類型,所以維持原本的 ‘content’。 |
| template | 在 UX Builder 中要顯示的樣式範本。為 HTML 格式,後面會提到如何引用 HTML 檔案。 |
| thumbnail | 選填,在 UX Builder 中要顯示的縮圖。後面會補充說明。 |
| info | 要顯示在 UX Builder 中的補充資訊,預設是 {{ title }},用來擷取下方 options 中的 title 欄位值。 |
| allow | 可新增於此元素的子區塊,因為我們要做的是開闔式選單,因此填寫 'accordion-item'。 |
| presets | 預設內容。在 'content' 將短代碼填入,這樣在新增區塊時,便會自動帶入預設的內容。 |
| options | 其他選項,這部分基本上便按照原本的預設值,不需要額外調整。 |

在前一段中,我們提到 template 與 thumbnail 這兩個引數。因為這兩個引數使用了 flatsome_ux_builder_template 與 flatsome_ux_builder_thumbnail 這兩個方法,因此需要在子佈景主題的 functions.php 中稍加改寫:
/*
* 將上層佈景主題的 flatsome_ux_builder_template 與 flatsome_ux_builder_thumbnail
* 複製到 functions.php 中,並裡面的 get_template_directory() 改為 get_stylesheet_directory()
* 才能讓子佈景主題使用。
*/
function flatsome_child_ux_builder_template( $path ) {
ob_start();
include get_stylesheet_directory() . '/inc/builder/shortcodes/templates/' . $path;
return ob_get_clean();
}
function flatsome_child_ux_builder_thumbnail( $name ) {
return get_stylesheet_directory_uri() . '/inc/builder/shortcodes/thumbnails/' . $name . '.svg';
}從上述的程式碼中,我們定義了將範本儲存於「子佈景主題」的 inc/builder/shortcodes/templates 中,而縮圖的 svg 檔則儲存於子佈景主題的 inc/builder/shortcodes/thumbnails 中。
我們先將上層佈景主題的 templates 的資料夾中,將 accordion.html 複製到子佈景主題的對應位置,改名為 custom-accordion.html。其內容如下:
<h3 class="accordion_title {{ shortcode.options.class }}">{{ shortcode.options.title }}</h3>
<div class="accordion" ng-attr-rel="shortcode.options.open">
<content />
</div>
這裡是透過 AJAX 的方法,將 shortcode 的選項取出並轉譯到 UX Builder 中。因為我們沒有變更任何選項,因此這裡可以維持原樣。
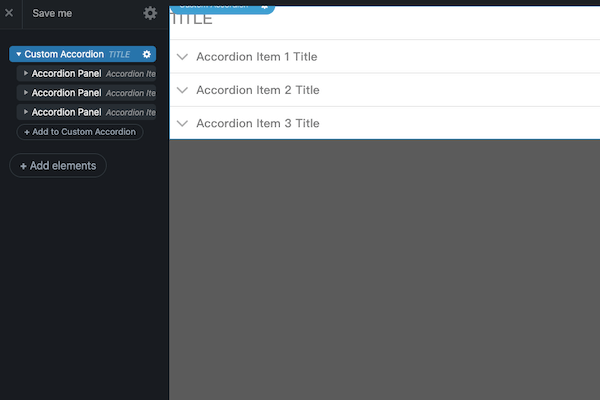
在這次的實作中,我們可以直接將原本 accordion.php 的程式碼直接原封不動的複製到子佈景主題對應的資料夾中,並在 'name'、'template' 與 'presets' 中稍做修改。
add_ux_builder_shortcode( 'custom_accordion', array(
'type' => 'container',
'name' => __( 'Custom Accordion' ),
'image' => '',
'category' => __( 'Content' ),
'template' => flatsome_child_ux_builder_template( 'custom-accordion.html' ),
// 因為沒有縮圖,所以縮圖就先註解掉。
// 'thumbnail' => flatsome_child_ux_builder_template( 'accordion' ),
'info' => '{{ title }}',
'allow' => array( 'accordion-item' ),
'presets' => array(
array(
'name' => __( 'Default' ),
'content' => '
[custom_accordion]
[accordion-item title="Accordion Item 1 Title"][/accordion-item]
[accordion-item title="Accordion Item 2 Title"][/accordion-item]
[accordion-item title="Accordion Item 3 Title"][/accordion-item]
[/custom_accordion]
'
),
),
// 'options' 以下無更動,因此省略。
// 以上是 'options'。
) );我們在上一篇跟這一篇的實作中,總共建立了以下幾個檔案:
接著,我們要將這些功能正式套用在子佈景主題中:
require get_stylesheet_directory() . '/inc/shortcodes/custom-accordion.php';
/* 因為要在 UX Builder 啟用後才需要載入轉譯用短代碼,
* 因此透過 ux_builder_setup 這個勾點來觸發。
*/
add_action( 'ux_builder_setup', function(){
require_once get_stylesheet_directory() . '/inc/builder/shortcodes/custom-accordion.php';
}今天示範如何將昨天開闔式選單的短代碼,註冊為 UX Builder 的客製化區塊。只要熟悉 add_ux_builder_shortcode 這個函式,便可以大幅提升對 Flatsome 子佈景主題客製化的掌控度。
透過開闔式選單這個相對簡單的例子了解 add_ux_builder_shortcode 的運作方式後,我們可以再進一步處理昨天提到的第二個問題:Flatsome 內建的 Blog Posts 元素無法使用自訂內容製作投影片輪播 (slider)。