Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
前陣子公司選用了 Flatsome 這個佈景主題為客戶架設網站,主要是因為客戶原有網站使用 Flatsome 佈景主題,考慮到客戶已經有較熟悉的平台,便以此為開發框架。
但是在製作過程遇到了兩個問題,其中一個問題在詢問外掛開發者後,開發者表示相關功能並未包含在佈景主題中,必須客製化。接著附上 WordPress 客製化外包網連結(笑)。
這是我需要解決的兩個問題:
今天先針對第一項做說明。
WordPress 雖然不像 Laravel 之類的框架 (framework),但大多數的開發人員仍會遵循開發慣習 (convention),譬如檔案與目錄的架構。inc 中會儲存佈景主題的各種功能、assets 儲存影像或 JavaScript 與 CSS 等靜態檔案、template-parts 儲存每個區段的元素等。
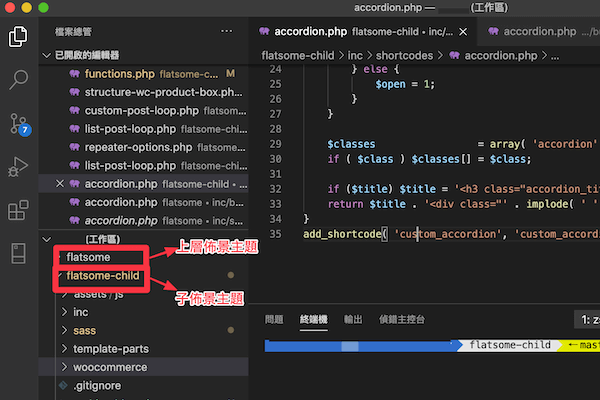
通常在開發子佈景主題的時候,我會用 Visual Studio,在工作區中同時加入上層佈景主題與子佈景主題的資料夾,方便交互參照:

在分析佈景主題的檔案架構後,我們發現 Flatsome 的頁面編輯器 UX Builder 的主要原理是透過短代碼 shortcode 的機制來製作頁面內容,因此我們可以藉由擴充短代碼的方式,新增我們自己需要的元素。
藉由檢視頁面的純文字版本,我們可以發現 Flatsome 是透過 [accordion] 這個短代碼,來製作開闔式選單,因此我們先到 Flatsome 佈景主題的 inc/shortcodes 目錄中,找到短代碼的檔案 accordion.php,其內容如下:
function ux_accordion( $atts, $content = null ) {
extract(shortcode_atts(array(
'auto_open' => '',
'open' => '',
'title' => '',
'class' => '',
), $atts));
if ($auto_open) $open = 1;
$classes = array( 'accordion' );
if ( $class ) $classes[] = $class;
if ($title) $title = '<h3 class="accordion_title">' . $title . '</h3>';
return $title . '<div class="' . implode( ' ', $classes ) . '" rel="' . $open . '">' . flatsome_contentfix( $content ) . '</div>';
}
add_shortcode( 'accordion', 'ux_accordion' );
我們可以看到變數 $open 是要用來判斷要開啟的選單項目,當選擇自動開啟 (auto open) 時,則會自動開啟選單的第一項。我們藉此推測如果 $open 是其他數字的話,便會開啟其他選項。
那要怎麼樣傳遞不同的數值給 $open 呢?我們可以透過系統的 _GET 變數來處理,加入 _GET 變數後,我們可以做以下的改寫:
function custom_accordion( $atts, $content = null ) {
// 用 /?accordion={value} 來判斷要開啟第幾項選單
$get = isset( $_GET['accordion'] ) ? $_GET['accordion'] : null;
$a = shortcode_atts(array(
'auto_open' => '',
'open' => '',
'title' => '',
'class' => '',
), $atts);
if ( $a['auto_open'] ) {
if ( isset( $get ) ) {
$open = $get;
} else {
$open = 1;
}
}
$classes = array( 'accordion' );
if ( $a['class'] ) $classes[] = $a['class'];
if ( $a['title'] ) $title = '<h3 class="accordion_title">' . $a['title'] . '</h3>';
return $title . '<div class="' . implode( ' ', $classes ) . '" rel="' . $open . '">' . flatsome_contentfix( $content ) . '</div>';
}
add_shortcode( 'custom_accordion', 'custom_accordion' );接著,我們只要將頁面中原本插入 [accordion] 的地方改為 [custom_accordion],便能透過不同的網址,來開啟不同項次的選單,如下圖所示:
透過這個方法,我們完成了第一步,但這個做法必須每次都要手動變更短代碼 (shortcode),對客戶並不友善。因此我們接下來需要將這項變更帶入 Flatsome 內建的頁面編輯器 UX Builder 中。