Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
大家好,我是 Eric。
最近為了幫公司網站改版,改善導覽標記 (breadcrumb) 的顯示方式,重新讀了一次 Google 的官方文件。以下是 Google 提供的示範語法:
<html>
<head>
<title>Award Winners</title>
</head>
<body>
<ol itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://example.com/books">
<span itemprop="name">Books</span></a>
<meta itemprop="position" content="1" />
</li>
›
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemscope itemtype="https://schema.org/WebPage"
itemprop="item" itemid="https://example.com/books/sciencefiction"
href="https://example.com/books/sciencefiction">
<span itemprop="name">Science Fiction</span></a>
<meta itemprop="position" content="2" />
</li>
›
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<span itemprop="name">Award winners</span>
<meta itemprop="position" content="3" />
</li>
</ol>
</body>
</html>如果今天你使用的是 Breadcrumbs NavXT 這款外掛來製作導覽標記,會發現 Breadcrumbs NavXT 無法接收 li 的 itemprop、itemscope 與 itemtype 等屬性。NavXT 會在 filter 的過程中,清除掉 itemprop 等等的屬性值。
此時,你可以透過 Breadcrumbs NavXT 提供的勾點 bcn_allowed_html 來加入相關的支援:
/**
* Filters the KSES so that Breadcrumb NavXT can allow <li> with certain
* attributes.
*
* @since 2.0.0
* @param array $allowed_tags
* @link https://mtekk.us/archives/docs/bcn_allowed_html/
*/
add_filter( 'bcn_allowed_html', 'hyc_list_kses', 10, 1 );
function hyc_list_kses( $allowed_tags ){
$allowed_tags['li'] = array(
'class' => array(),
'id' => array(),
'itemprop' => array(),
'itemscope' => array(),
'itemtype' => array(),
);
return $allowed_tags;
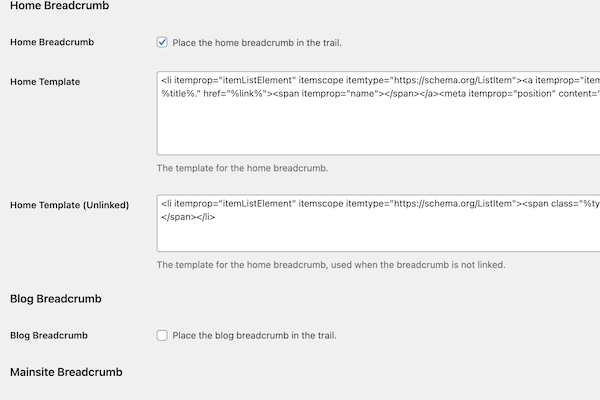
}在加入了上述的程式碼片段後,記得再回到 NavXT 中,將你的導覽標記改為使用 itermprop 的做法:

〈導覽標記〉