Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
WordPress 在進入第五版以後,預設的編輯器變成區塊編輯器。這項更新迄今已經過了兩年多,各種區塊的外掛也越臻完備,因此,許多撰寫文章會用到的區塊功能,幾乎不需要重新開發,只需要在既有功能上擴充即可。
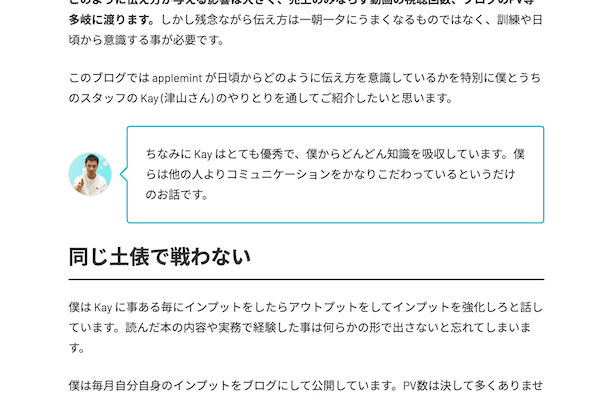
譬如說:對話框。
不知道為什麼,日本人寫文章真的很喜歡對話框的功能⋯⋯
去年 Leo 請我在公司官網中,加入對話框的功能。當時參考了這篇文章的作法,在網站中加入了 CSS 的類別屬性,使用 [媒體及文字] 區塊,搭配上 [區塊] > [進階設定] > [附加的 CSS 類別] 來建立對話框。

然而,因為需要進到區塊設定的 [進階設定] 中做調整,因此對於其他同事來說,還是多了一點技術門檻。
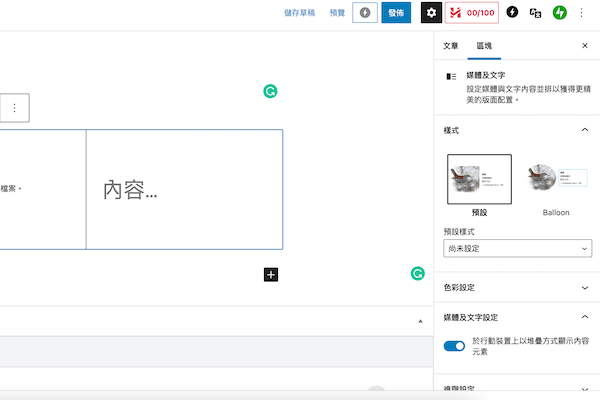
為了想要可以讓他們可以在介面中更簡單的加入所需的 CSS 類別,因此透過擴充區塊編輯器的方式,將這項功能增加到當前的 [媒體及文字] 中。

順帶一提,WordPress 從區塊編輯器的時代開始,已經將部分的重心,從原本的 PHP 轉向 JavaScript,因此在開發區塊編輯器的相關功能時,也會需要開始多熟悉 JavaScript。
本篇文章適合對於 WordPress 開發略有概念 (懂得使用 wp_enqueue_scripts) 同時對 JavaScript 有初步認識的人。
內容目錄
根據 WordPress 的開發文件〈Extending the Block Editor〉,首先需要建立區塊用的 .js 檔案。如果你有使用中的子佈景主題,你也可以直接在子佈景主題的主要 .js 檔中進行編輯。
因為本次需要做的是擴充既有區塊的樣式,因此使用 wp.blocks.registerBlockStyle 這個方法。
我們實作的對象是 [媒體及文字] 區塊,需要呼叫的 API 是 core/media-text,你也可以針對想要擴充的區塊直接呼叫 API,例如段落的 core/paragraph。
wp.blocks.registerBlockStyle('core/media-text', {
name: 'balloon',
label: 'Balloon',
});透過上述方式註冊的區塊樣式,在切換成該樣式時,會產生 .is-style-{name} 的 CSS 類別,以上面的例子為例,就會是 .is-style-balloon。
在子佈景主的主目錄下建立 block.css 中,加入下列的樣式:
/* --------------
改變媒體及文字預設的配置
-------------- */
.wp-block-media-text.is-style-balloon {
grid-template-columns: 100px auto;
margin-bottom: 1.5em;
align-items: initial;
}
.wp-block-media-text.is-style-balloon.has-media-on-the-right {
grid-template-columns: auto 100px;
}
.wp-block-media-text.is-style-balloon.has-media-on-the-right .wp-block-media-text__content {
margin-right: 20px;
margin-left: 0;
grid-column: 1;
}
/* --------------
建立對話框的框線樣式
需要特別調整 left/right/width 與 margin 的數值
因為這些數值是針對 applemint 網站調校的,不一定適合你的網站。
-------------- */
.wp-block-media-text.is-style-balloon.has-media-on-the-right .wp-block-media-text__content::before {
content: "";
border-left: 10px solid #00c1d1;
border-right: none;
right: -20px;
left: 100%;
}
.wp-block-media-text.is-style-balloon.has-media-on-the-right .wp-block-media-text__content::after {
content: "";
border-left: 10px solid #fff;
border-right: none;
left: calc(100% - 3px);
}
.is-style-balloon .wp-block-media-text__content {
-ms-flex-item-align: center;
align-self: center;
border: 2px solid #00c1d1;
border-radius: 5px;
padding: 4%;
position: relative;
margin-left: 20px;
width: calc( 100% - 20px );
}
.is-style-balloon .wp-block-media-text__content p:last-child {
margin: 0;
}
.is-style-balloon .wp-block-media-text__content::before,
.is-style-balloon .wp-block-media-text__content::after {
position: absolute;
content: "";
border: 10px solid transparent;
top: calc( 50% - 10px );
}
.is-style-balloon .wp-block-media-text__content::before {
border-right: 10px solid #00c1d1;
left: -22px;
}
.is-style-balloon .wp-block-media-text__content::after {
border-right: 10px solid #fff;
left: -19px;
}
/* --------------
頭像想要呈現成圓形的
-------------- */
.is-style-balloon figure img {
border-radius: 50%;
border: 1px solid #ddd;
}
/* --------------
針對手行動裝置的樣式
-------------- */
@media screen and (max-width: 48em) {
.wp-block-media-text.is-style-balloon {
grid-template-columns: 50px auto !important;
}
.wp-block-media-text.is-style-balloon .wp-block-media-text__content {
width: calc( 100% - 15px );
margin-left: auto;
padding: 15px;
grid-row: 1;
grid-column: 2;
}
}為了能夠在編輯時使用區塊,因此需要透過 enqueue_block_editor_assets 這個勾點 (hook) 將區塊載入到編輯器中。
並透過 enqueue_block_assets 勾點,引用 block.css,便能使前後台都能顯示該樣式。
/**
* Enqueue Block Editor Scripts
* This is used to enqueue block editor styles.
*
*/
function hyc_blockeditor_scripts() {
wp_enqueue_script( 'hyc-balloon-be',
get_stylesheet_directory_uri() . '/js/balloon-be.js',
array( 'wp-blocks' ) );
}
add_action( 'enqueue_block_editor_assets', 'hyc_blockeditor_scripts' );
function hyc_block_scripts() {
wp_enqueue_style( 'hyc-block-style',
get_stylesheet_directory_uri() . '/block.css' );
}
add_action( 'enqueue_block_assets', 'hyc_block_scripts' );上述提供了自行擴充對話框功能的做法,但就如同一開始所說的,日本人非常喜歡這項功能,因此實際上已經有人將這項功能開發成專門的區塊,可以直接安裝使用。如果你希望網站中增加這個區塊,但沒有開發的相關背景,也可以試試看這款外掛。
說真的,隨著區塊編輯器的逐漸成熟,看起來已經有逐漸取代傳統 [短代碼] 與頁面編輯器的傾向了。如果接下來還想跟上 WordPress 社群的開發生態,強烈建議要好好理解一下怎麼樣選用適當的區塊,或是為既有區塊進行擴充。